
Chat2Codeとは?
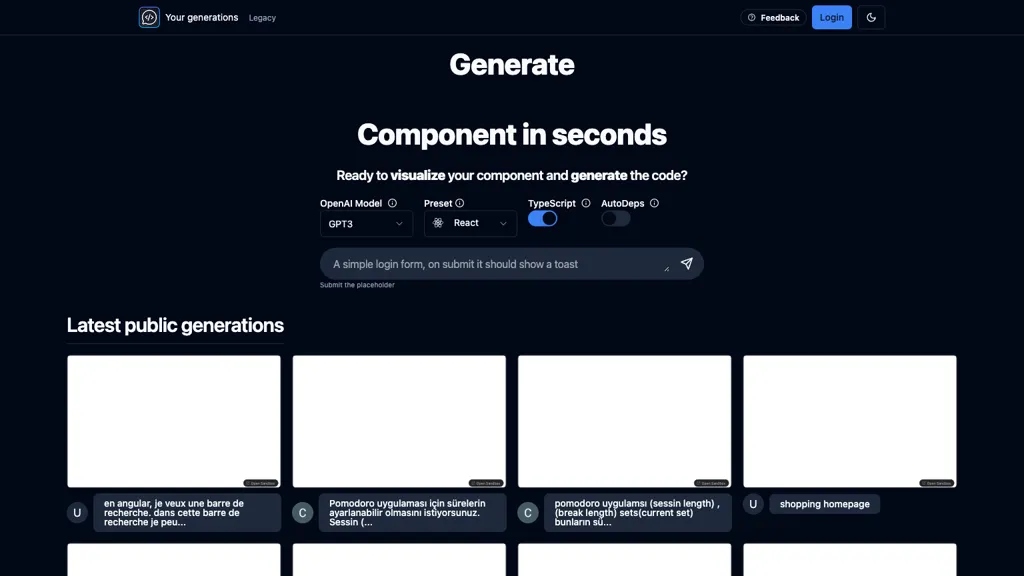
Chat2Codeは、OpenAIのGPT-3モデルを活用して、TypeScriptでReactコンポーネントを効率的に生成するAIツールです。希望するコンポーネントの説明を提出するだけで、Chat2Codeは必要な依存関係を含むコードを迅速に生成します。ユーザーはコンポーネントを視覚化し、調整を行い、スムーズにコードをプレビューすることができます。Angularプロジェクト用の検索バーや、ポモドーロアプリケーション用のカスタマイズ可能なタイマーが必要な場合でも、Chat2Codeはコーディングプロセスを簡素化し、生産性を向上させたい開発者に最適です。
⭐ 主な特徴
Chat2Codeの核心的な特徴と利点は以下の通りです:
- ✔️ OpenAIのGPT-3を利用したコード生成。
- ✔️ TypeScriptでReactコンポーネントを生成。
- ✔️ コード作成のためにコンポーネントの説明を受け付ける。
- ✔️ 生成されたコードに必要な依存関係を提供。
- ✔️ ユーザーがコードを視覚化、修正、プレビューできる.
⚙️ 使用例とアプリケーション
- ✔️ Chat2Codeを使って、手動コーディングの手間なしに、eコマースウェブサイト向けのプロダクトカードやチェックアウトフォームなどのカスタムReactコンポーネントを効率的に生成します。
- ✔️ チャートやグラフなどのインタラクティブなデータ視覚化コンポーネントを、必要な機能をChat2Codeに説明して迅速に作成し、分析ダッシュボードにシームレスに統合します。
- ✔️ Chat2Codeを使用して、Reactアプリケーションでのイベント処理や通知システムを持つカレンダーなどの複雑なUI要素を開発し、時間を節約して開発プロセスを効率化します。
🙋♂️ どのような人が使うのか?
Chat2Codeは以下のユーザーグループに役立ちます:
開発者
エンジニア
プログラマー
ℹ️ さらに詳しい情報 & サポート
以下のチャンネルでChat2Codeの最新情報を確認したり、サポートを受けたりできます:
- Chat2Codeウェブサイト(ログイン/サインアップ)